
Archer is a visual design tool to create interactive SVG graphics. You can integrate these reactive vector graphic visualizations in your website, app, human machine interface (HMI) or use it for an Internet of Things (loT) project. Start with any SVG file and intuitively design how the graphical elements should react to your data. Integrate it in your software project with minimal coding efforts.
Archer is not a classic SVG animation tool. You define your graphics behavior along a value range where you can also define key frames to change the SVG elements style. For that, no coding is needed. When you use the graphic in your app, you simply set the variable value with one line of JavaScript code. The graphic will then react as you designed it in the Archer editor.
Archer interactive graphics are based on the standard web technologies SVG and JavaScript and run cross-platform on mobile apps using WebView (iOS, Android), Apache Cordova and desktop apps based on Electron, nw.js or any other web container.
• take advantage of the resolution independent format SVG
• use your favorite vector drawing tool to create a graphic, eg. Adobe Illustrator, Inkscape, Affinity Designer
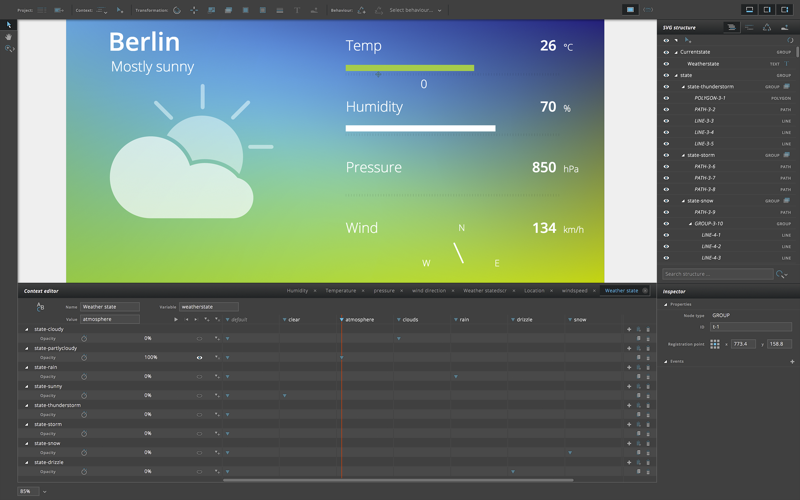
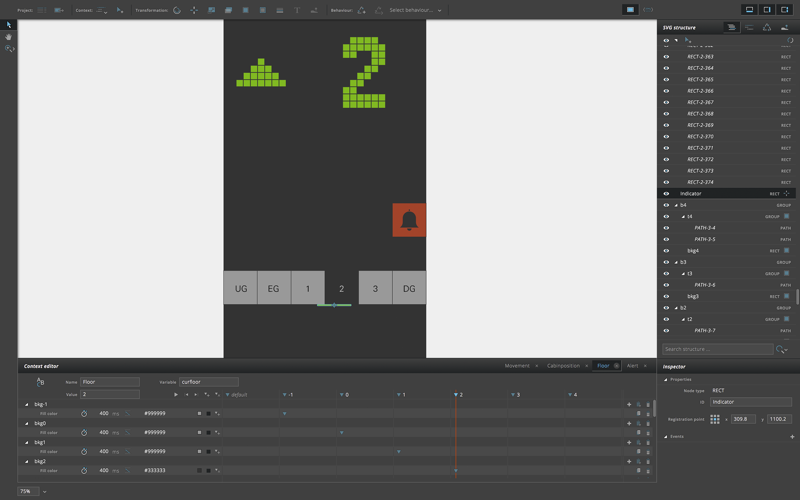
• import the SVG file in the Archer Editor and make the graphic dynamic
• make your SVG interactive with click events
Key Features of the Archer Editor
• define variables that will drive your graphical transformations
• create transformations that rotate, translate, scale or change the style of graphic elements
• replace text and images according to variable values
• get immediate visual feedback of your graphic’s behaviour
• use keyframes to design specific states of the graphic
• add/remove linear interpolations between keyframes
• time based transitions
• behaviour copy/paste
You can save a lot of time by using Archer. Software developers do not need to code the behaviour of a dynamic graphic. Interaction and user interface designers can always use their favorite illustration tool and use Archer only for the animations. By directly using the SVG for the implementation you can be sure that the user gets the exact same graphic that was designed. No design reviews needed. No re-coding of the graphic. Archer lets graphic designers and software developers focus on what they can do best.
Examples where Archer interactive SVG graphics can be used:
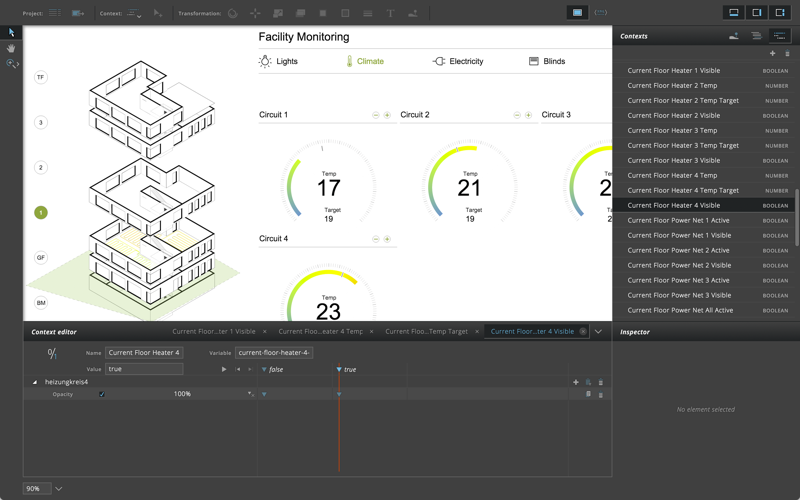
- Home automation visualisations
- Facility management systems
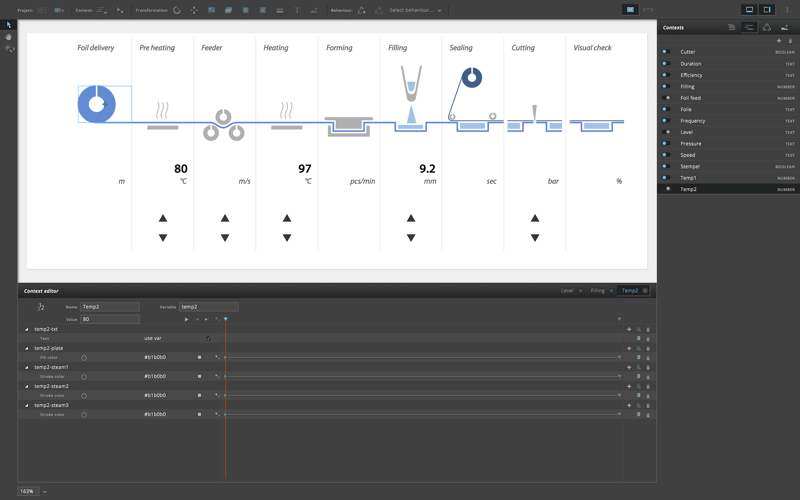
- Industrial SCADA interactive visualisations
- All sensor data of IoT things: sensor conditions of trains, washing machines, etc.
- Condition monitoring visualisations
- SVG as user interface for interactive Arduino projects
- Art installations
- Design mock-ups to quickly transform static SVG into dynamic interactive graphics
- Any software project that has a fancy user interface requirement
The Archer Runtime JavaScript Library is under the MIT Open Source License.